皆さんこんにちは!とこプリの澤田です!
暑い日が続きますがいかがお過ごしでしょうか。
本日のブログは【Photoshopで簡単に塗り足しを作る技】をご紹介いたします。
ご存知の方もいらっしゃると思いますが、今のPhotoshopは大変性能があがっており、今まで苦労していたことが嘘のように簡単にできるようになっています。
今日ご紹介する塗り足しに関しても、驚くべき機能でやってくれますよ!
◆Photoshopで簡単に塗り足しを作る技
1. 塗り足しについて
まずは塗り足しについてご説明します。
とこプリのように印刷(インクジェット出力)を行っている会社に何かプリントをお願いする際、必ずと言っていいほど「データには塗り足しを付けてください」という注意点を言われますよね!
塗り足しとは
「デザインデータで、仕上げたい印刷物・商品のサイズ(以下、仕上がりサイズと呼びます)の外側に
周囲3ミリほどデザインを大きく作った「はみ出た部分」のことです。
どうしてこの塗り足しが必要かというと、通常印刷などの商品はピッタリサイズで印刷するのではなく、はみ出た部分を含めて印刷をして、断裁(またはカット)して仕上げるのです。
印刷物は何百枚、何千枚という枚数で印刷を行います。この際どうしても数ミリの印刷のズレが生じてしまいます。
次にこの印刷物を何百枚も重ねた状態で断裁します(上からズバっと切ります)。
それでフチなしの綺麗な印刷物が出来上がるんですが、ピッタリサイズで印刷すると、印刷時にズレた数ミリが周囲に余白として出てしまうのです。
この余白を出さないようにするために、塗り足しを付けてはみ出した状態で印刷加工を行うのです。
さてこの塗り足しですが、デザインをする際に初めから塗り足しをつけてデザインをすれば問題ないのですが、塗り足しがどうしても作れなかった画像などの場合、困っちゃいますよね。
そこで今回ご紹介する技術がとっても便利なんです!(やっと本題です汗)
2. Photoshopで塗り足しを作る方法
ここではA4サイズのJPEG画像に対して、周囲3ミリの塗り足しを付けたいと仮定します。
【手順】
①画像を開く
Photoshopを立ち上げ、塗り足しを付けたい画像を開きます。
②レイヤーを作る
キーボードのCtrl+Jを押して、背景レイヤーをまるまるコピーしたレイヤーを作ります。

③塗り足しを作るために画像を広げる
上のメニューから「イメージ」→「カンバスサイズ」を選択し、幅を303ミリ、高さを216ミリと入力します。すると画像の周囲に背景色の余白ができます。
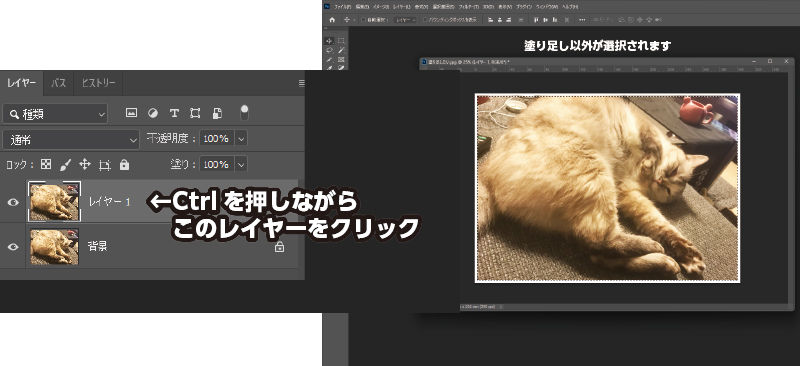
④選択範囲を読み込む
キーボードのCtrlを押しながら、レイヤーウィンドウで今作ったレイヤーをクリックします。
すると画像を広げる前の大きさの選択範囲が読み込まれます。


⑤選択範囲を逆する
上のメニューから「選択範囲」→「選択範囲を反転」を選択します。
すると塗り足しをつけたい部分だけが選ばれます。
⑥選択範囲を少しだけ広くする
上のメニューから「選択範囲」→「選択範囲の変更」→「拡張」を選択し、「拡張量」に3ピクセルと入力します。
※この工程は画像の端っこに余白や線を残してしまっている画像などで余計な部分を消すための工程になります。


⑦塗り足しを作る
上のメニューから「編集」→「コンテンツに応じた塗りつぶし」を選択します。
出てきた画面のOKを押してください。
⑧塗り足しが完成!
これであっという間に塗り足しができあがります!

塗り足しを作る前と作った後の画像を比較してみてください。 いやー、ここまで出来たらもう充分ですよね。
ただ、この技術も完璧ではないので、一部調整が必要な部分もありますが、もしこれまでスタンプツールでちょっとずつ塗り足しを作っていた方にとってはありがたいですよね!
私もこれで大幅に作業時間が短縮されました!
あとは画像の保存、作業データが必要な場合は作業データも保存することを忘れずに!
3. まとめ

いかがでしたでしょうか。
今日は塗り足しを簡単に作る方法をご紹介しました。
私もかれこれ30年ぐらいPhotoshopを使ってきましたが、コンテンツに応じた塗りつぶし機能が追加された時がPhotoshopを使っていて一番感動しました。
コンテンツに応じた塗りつぶしは、きっと本来不要なものを消したいときに使うものだと思いますが、
このような使い方もできる便利な機能です。
皆さんも是非Photoshopの様々な機能を研究してみてくださいね!
本日のブログは以上です。
それにしても可愛いにゃんこの写真でしたね。。
まぁ私の飼ってるにゃんこなんですけどね!


